Want to know how to speed up your WordPress site?
Site speed is an important element of SEO. It affects your conversion rates, bounce rates, page views, and other metrics essential to a healthy website.
Improving your site speed is also critical as it impacts your website’s user experience (UX). As a result, it has also become a significant ranking factor in Google’s Page Experience algorithm.
This means if your site loads slowly, your chances of ranking drop.
How fast?
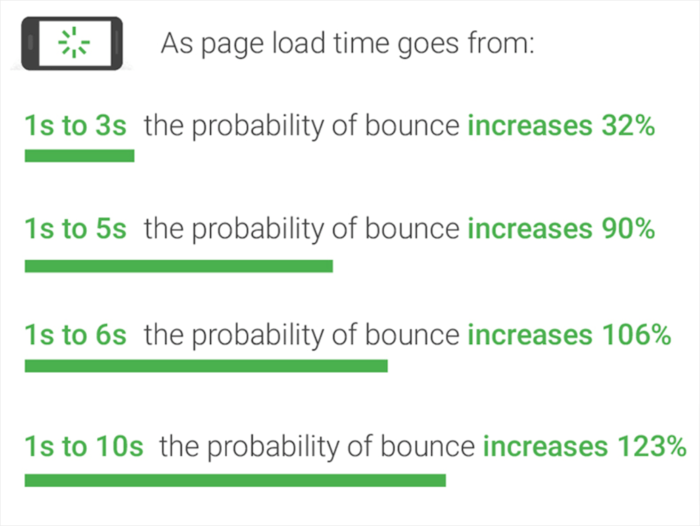
Here’s are some benchmarks from Google on mobile load times to give you an idea:

In This Article
3 Tools You Can Use to Test Your Site Speed
Testing your website’s loading speed isn’t as complicated as it sounds. It’s quite easy if you use the right tools. Three of our top recommendations include:
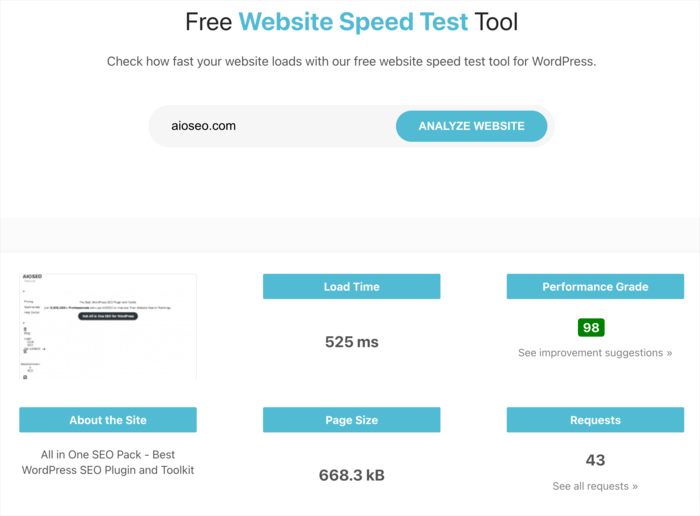
1. IsItWP Website Speed Test Tool
IsItWP’s free website speed test tool should be your first port of call if you’re looking for an easy-to-use website speed tester.

This tool enables you to:
- Check your website’s performance
- Run multiple tests
- Pinpoint what’s slowing down your website
One of the best features of the IsItWP website speed test tool is that it offers suggestions for improving your site’s load speed. It also provides server uptime monitoring and other helpful tools for website owners.
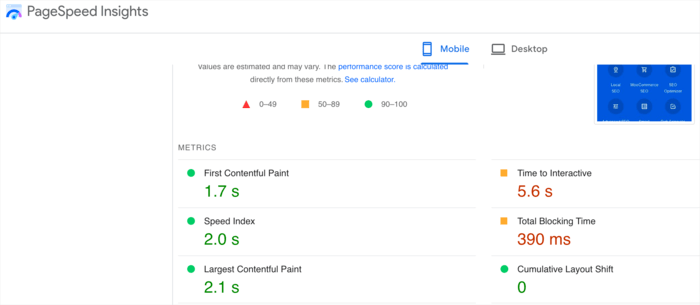
2. Google Pagespeed Insights
For those who want more granular control and advanced settings, Google Pagespeed Insights is your tool.

Created by Google, this is a free speed test tool that gives you website performance reports for mobile and desktop. It provides detailed reports and recommendations for each issue found. However, because it’s aimed at developers, some data can be difficult to understand, and the recommendations are daunting for novices.
3. Pingdom
Pingdom is one of the most popular website performance monitoring tools. However, unlike our first two, it’s not free.

The biggest advantage of the tool is that it’s easy to use. It also allows you to set different criteria for your tests. For example, you can select different geographical locations to run a test, allowing you to see how fast your website loads for a particular geographical demographic. Once you’ve run your test, the results are presented on an easy-to-understand overview dashboard. You can also get a detailed report with all issues and how to fix them.
With site speed being a critical SEO, UX, and CRO (conversion rate optimization) element, you can’t afford to neglect it. It’s an imporetant element of your overall WordPress performance optimization.
How to Optimize Your WordPress Website for Speed
“Why is my WordPress site so slow?”
If you ask yourself this question often, you need to work on your site speed before it’s too late. Here are our top ten site speed optimization tips to get you started.
1. Choose a Good Hosting Service
Choosing a good hosting service can be tricky if you don’t have experience or advanced knowledge of the subject. Here are some of your options:
Shared Hosting
As the name suggests, shared hosting is a hosting plan where you share server resources with many other users. Because of this, it’s the cheapest hosting option available (as low as $2.75/month) and is recommended for small blogs that aren’t resource-intensive.
Virtual Private Servers (VPS)
VPS hosting affords you more control and resources as your website is hosted in its own space, although still on a shared server. It offers the advantages of dedicated hosting without a hefty price tag. Of course, because the server is still shared, resources are also limited.
Dedicated Hosting
Dedicated hosting is typically used by webmasters with experience in server technologies or by websites with enormously high traffic. So if you have a hugely popular site that needs dedicated servers and don’t understand the tech behind it, you may want to hire someone else who does.
Managed WordPress Hosting
Managed WordPress hosting can be an excellent way to go if you have a large WordPress site with a lot of traffic. The servers are built for WordPress, so it comes with tools and features designed to make your WordPress site run optimally. You can also run WordPress on a VPS but managed WordPress hosting solutions are only intended for WordPress sites.
There are, however, a few restrictions: certain WordPress features like plugins and themes may be disabled due to security concerns.
Cloud Hosting
Cloud hosting is a modern type of hosting that enables a website to be hosted on multiple servers. This results in faster and more reliable hosting performance and, ultimately, a faster website.
Most web hosting companies offer all the above types of hosting solutions. If you’re not sure which hosting provider to go with, check out this post.
2. Choose a Lightweight Theme
Is your theme lightweight?
If not, you should consider switching to one. Unlike themes that offer many features – most of which you probably don’t use or need – and unnecessarily load too many scripts and styles, lightweight themes come with only the basic features you need. This makes them faster than themes that come with too many features.
You can use various free plugins to optimize your site speed, but you won’t see results if your theme is not fast. If you’re looking for an optimized WordPress theme, check out our recommendations here.
3. Reduce Image File Sizes
Images take up a lot of space in your wp-content folder and lower your site speed. It is always a good idea to follow image SEO best practices. You should also consider using an image compression plugin to ensure all your images are lightweight and load fast.
4. Implement Lazy Loading
Lazy loading is a technique that allows your page to render images as they are required instead of rendering them all at once. The former makes for faster loading, while the latter results in slower load speeds as the page can only fully load when all images have been loaded.
However, lazy loading isn’t just confined to images. You can also apply it to other page elements like audio, video, comments, and text. One of the best plugins you can use to lazy load your site’s content is Lazy Load by WP Rocket.
5. Use a Caching Plugin
Caching is arguably the best way to speed up your site and improve performance. Let’s look at how it works.
A cache is a place where data is temporarily stored. So when you visit a website for the first time, your browser caches active data to quicken the loading speed. Then, when you revisit the site, your browser will have a large portion of the site’s files stored within its cache. This results in faster loading times since your browser doesn’t need to collect many files.
In short, caching plugins save an HTML copy of a website for a specific time. The plugin then serves these files from the cache (instead of getting the server to process them). Check out our article on the best caching plugins for more information.
6. Use a Content Delivery Network (CDN)
Another way to speed up your site is to use a content delivery network (CDN). CDNs enable you to host images off your server to decrease image load times. They are also helpful in storage and potential migration of your site to a new host.
How does this help with site load speed?
CDNs store requested files – cached static content – close to a visitor’s geographic location. So if your website is hosted in the United States, and a user accesses your site in Chicago, they may receive your site images from a data center in Illinois. Similarly, even with your site being hosted in the US, if a user in London accesses your site, they may receive your images from a data center within the UK. In this way, transfer times, hops and other processing parameters are decreased, resulting in a much faster site.
Amazon Cloudfront, MaxCDN, and Cloudflare are among the best CDN services you can use.
7. Minify JS and CSS files
Your site has numerous types of code that control its looks, functionality, and behavior. The main types are HTML, CSS and JavaScript files. Because CSS and JavaScript are responsible for aesthetics and functionality, they are mainly written by humans to be read by humans. This results in the code including extra blank spaces, characters, comments, and formatting that servers do not need. As a result, more resources and time are needed to load the code and present it in a format humans can understand, i.e., a website.
This is why you need to clean up your CSS and JavaScript files so servers can read them quickly.
You can use CSS Minifier and JavaScript Minifier – both are free online tools – to remove the unnecessary spacing, lines, comments and formatting. Simply copy and paste the code you want to minify, and you’ll receive a minified version to paste back into your site.
There are quite a few reliable plugins that do not require you to tamper with the settings. WP Super Minify and Autoptimize are two great examples.
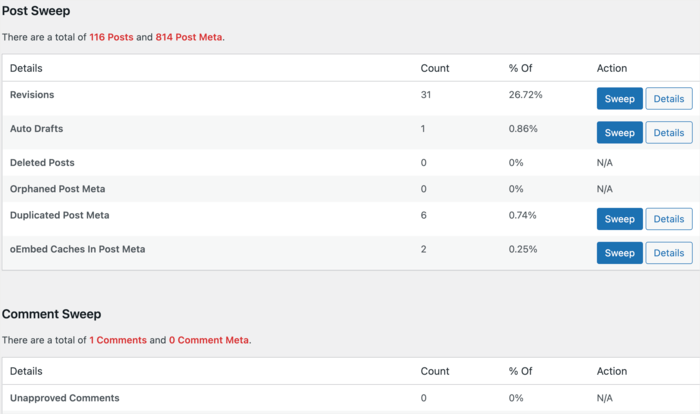
8. Clean up Your WP Database
Your database stores a lot of data: from inactive plugins to revisions to spam and trashed comments. Getting rid of this unnecessary data can greatly reduce the size of your database and consequently speed up your site and improve performance. This is easy to do with a plugin. WP-Sweep is by far the most popular and effective plugin for cleaning up a WordPress database. It is also quite straightforward to use. Once activated, go to Tools > Sweep, and the plugin will begin analyzing your database.

It will provide a report of different sections/components of your site that need to be cleaned. You can clean individual items or sweep everything up at once.
9. Manage Your Redirects Properly
As your website grows, you may change some content or delete some. You’ll need to redirect the old pages to the new ones when this happens. Manually managing these can be a painstaking task.
That’s why we added a Redirection Manager to our plugin.

With the Redirection Manager, you can automatically set up redirects, thereby helping you avoid broken links and 404 errors. You can also import redirects from other plugins and select HTTP statuses for redirects. It’s so powerful you can even use it to relocate an entire site.
Let’s get back to WordPress speed optimization.
Correctly implemented redirects will help ensure that your site architecture remains optimized. It also helps reduce unnecessary requests that result in longer TTFB (time to first byte). Managing them well will result in improved load times.
10. Deactivate Hotlinking
You may, unfortunately, be victim to content leeching or theft: other sites may be serving images from your site instead of uploading them on their own servers. In doing so, they steal your bandwidth, and you don’t benefit from any of the traffic they generate.
This is called hotlinking.
The good news is that you can prevent this by adding some code to your .htaccess file. This article from JavaScript Kit takes you through the steps to get it done. You can also check out this article from our friends at WPBeginner on how to prevent content theft.
Speed Up Your WordPress Site: It’s Crucial to Your Success
Speeding up your WordPress site can provide tremendous benefits. That being said, speed isn’t everything. You shouldn’t allow it to compromise other aspects of user experience, aesthetics, and, most importantly, your business goals. Evaluate where site speed fits your overall site and business goals and implement the above recommendations accordingly.
If you need a plugin to help you with some aspects of site speed and many other SEO elements, AIOSEO is it. AIOSEO is a powerful SEO toolkit that enables you to DIY most aspects of WordPress SEO, making it one of the most downloaded plugins on WordPress.org.
Don’t have AIOSEO yet?
Go ahead and download it here.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.