Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
You can find the documentation on Facebook and Twitter settings for individual content here:
Join 3,000,000+ Professionals who use AIOSEO to Improve Their Website Search Rankings!
Documentation, Reference Materials, and Tutorials for AIOSEO
Notice: There is no legacy documentation available for this item, so you are seeing the current documentation.
You can find the documentation on Facebook and Twitter settings for individual content here:
Notice: You are currently viewing the legacy documentation.
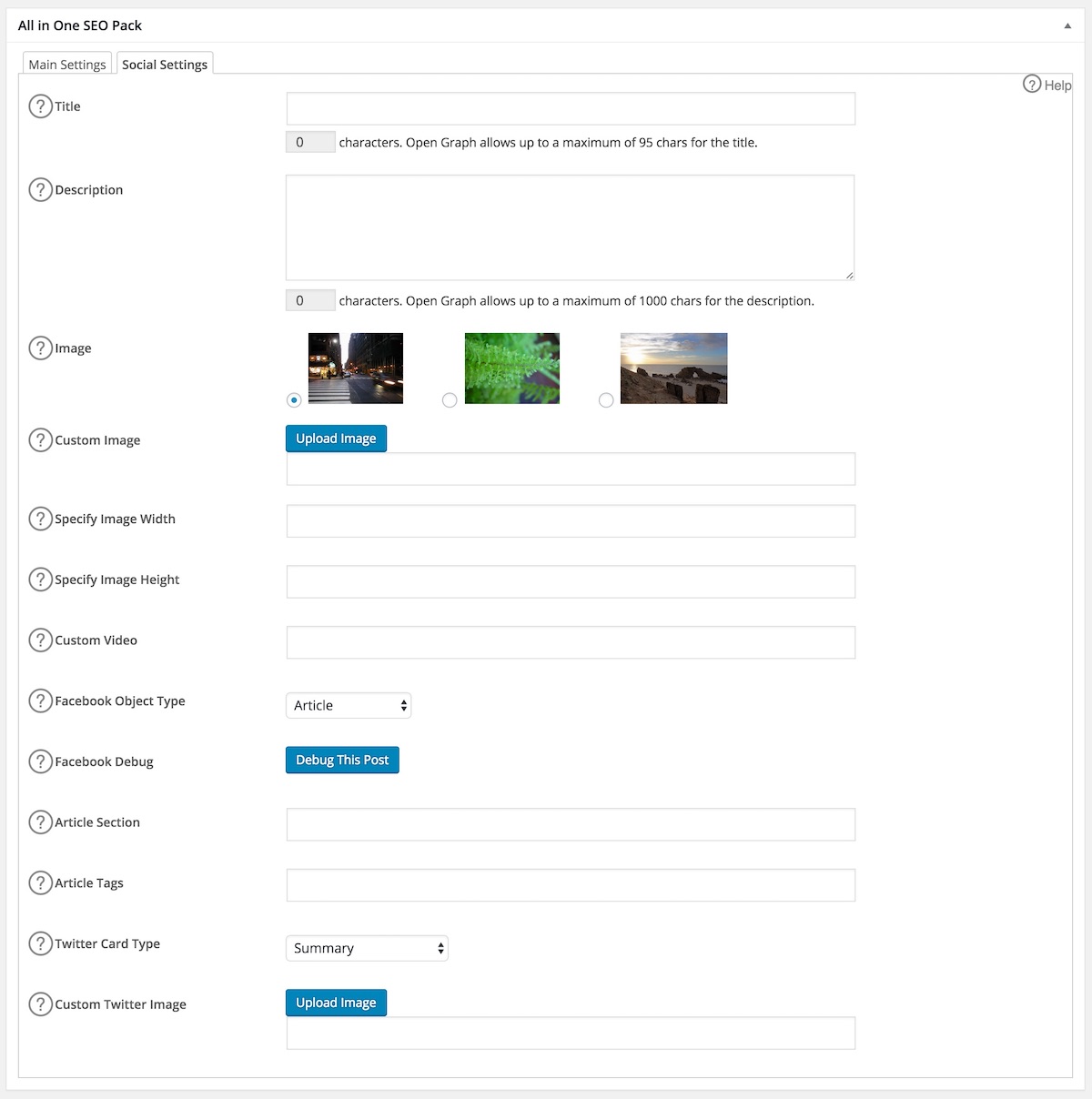
The Social Meta Module in All in One SEO also adds a Social Settings tab to the All in One SEO box on every Post, Page and Custom Post Type (where enabled). This box lets you control the social meta for that Page or Post.

The Title field lets you set the OG:Title for the Page or Post. If you do not specify a title then All in One SEO will use the SEO Meta Title you set on the Main Settings tab. If you haven't set an SEO Meta Title then All in One SEO will use the title of the Page or Post.
The Description lets you set the OG:Description for the Page or Post. If you do not specify a description then All in One SEO will use the SEO Meta Description you set on the Main Settings tab. If you haven't set an SEO Meta Description then All in One SEO will use the Excerpt, and if you have not entered an Excerpt then All in One SEO will use the first 200 characters of the Page or Post content.
Image is where you can select the image that will be used as the og:image and og:image:secure_url tags for the Page or Post. All in One SEO will display any image that is in the content of the Page or Post, any image that is attached to the Page or Post, or the Featured Image if it has been set. Select the radial next to the image you want to use.
If you don't select an image then the Default Image you set on the Social Meta screen (see above) will be used.
The image should be a minimum size of 600 pixels wide by 315 pixels high. However, Facebook recommends that you use images that are at least 1200 pixels wide by 630 pixels high for the best display on retina and high-resolution screens. See their documentation for more details.
Note that the og:image:secure_url tag will only be displayed if your site is set to HTTPS.
You can use the Upload Image button to upload an image that you want to use as the og:image and og:image:secure_url or you can just paste the URL for the image file into the field provided.
You can use these fields to enter the image width and height in pixels that you want your og:image to be. The og:image should be a minimum size of 600 pixels wide by 315 pixels high. However, Facebook recommends that you use images that are at least 1200 pixels wide by 630 pixels high for the best display on retina and high-resolution screens. See their documentation for more details.
You can use this to add the URL for a video which will be output in the og:video and og:video:secure_url tags. Social media networks may display this video when your page or post is shared on their network. When you enter a URL in this field two additional fields will appear for Specify Video Width and Specify Video Height, you can use these fields to set the width and height in pixels for the video.
Note that the og:video:secure_url tag will only be displayed if your site is set to HTTPS.
You can use these fields to enter the video width and height in pixels that you want your og:video to be.
You can use the Facebook Object Type drop down to set the OG:Type for the Page or Post. The default will be whatever you set on the Social Meta screen for this content type (see above).
Note: There is a standardized list of Open Graph Object Types. A complete list can be found here - Open Graph Object Types. It is possible to generate errors that may impact how your content appears on certain social networking sites if you select an inappropriate Object Type.
The Facebook Debug button launches the Facebook Debugger Tool and populates the URL of your post or page in the URL field. You can then use this tool to troubleshoot how your post or page will appear on Facebook, check for errors or warnings, and fetch the Open Graph meta to clear any cached information Facebook may have for your post/page.
NOTE: All in One SEO forces Facebook to invalidate cached information about your post or page whenever you publish or update a post or page. This is done via the Facebook Graph API and should ensure that you see current scraped information when you click the Debug button.
Here you can enter a category name which represents the section of your website to which the content belongs.
Here you can enter a list of keywords just like you would use Tags in WordPress to tag your content.
You can use this option to select the Twitter Card Type for this specific post or page. This will override the default Twitter Card Type for this post or page only. You can find information on Twitter Card Types here.
You can set a custom image that will be used by Twitter as the twitter:image for the summary card type or summary large image card type. If this is not set, Twitter will use the Open Graph image. Note that Twitter has specific file size and image dimension requirements depending on which card type you select. For information on this, refer to the links below: